How viewability works on AppNexus
Kevin Solinger, A product manager at AppNexus, one of the largest programmatic ad exchanges, takes a moment out of his busy day to talk to us about view-ability. AppNexus has taken many strides to become an industry leader in viewability such as it’s acquisition of viewable impression technology company Alenty.
How does viewability work on AppNexus?
A Javascript code is served with every creative on AppNexus. The script will will first locate the creative and ensure that it has loaded properly on the page. It will also take into account user behaviors that hinder viewability such as scrolling on a page or switching between browser tabs.
There are two ways to effective measure viewability:

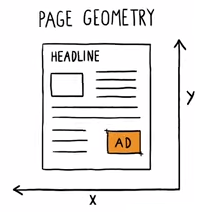
Page Geometry – Determines the position of the creative, using information provided by the page layout. When page geometry does not yield all of the information needed for AppNexus to determine if an impression is viewable, browser optimization comes into play.
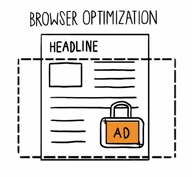
 Browser Optimization – The browser’s own optimization for flash content is used to determine of the creative is within the viewable area.
Browser Optimization – The browser’s own optimization for flash content is used to determine of the creative is within the viewable area.

When used together, this dual approach of page geometry and browser optimization enables you to effectively measure viewable impressions. AppNexus provides the foundational technology to maximize ROI for their programmatic buying partners. AppNexus viewability solution is MRC accredited.
AppNexus measures the viewability of over 30 billion ad impressions every day and the technology is baked into the console. Reliable and timely viewability data is always available, free and requires no setup. Viewability and measurement rate metrics are available via AppNexus reporting.
It is important to understand the trends and technologies behind ad impression viewability as the industry continues to evolve.